

レスポンシブで魅せる!メニューデザインまとめ 8
デスクトップ、タブレットそしてスマートフォンと各デバイスに対応したレスポンシブデザインのwebサイトが最近は当たり前のようになってきましたね。
そこで今回はナビゲーションメニュー部分に焦点を当てて紹介したいと思います。
「別にレスポンシブにこだわらないよ。」とお考えの方も、スマートフォンサイトを初めてこれから作られる方も何かしらのCSSメニューのアイディアに結びつくかもしれませんよ。
それでは順次紹介していきますが、ここで注意点!
リンク先のサイトはレスポンシブデザインで作ってあるサイトなので、ブラウザの横幅を狭くして確認することを推奨します。(スマートフォンからのアクセスであればそのままでOKです。)
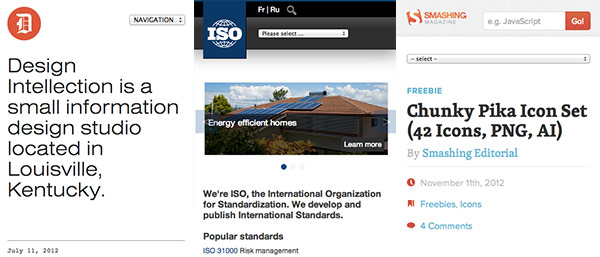
メニューを小さくする

最も単純で最も簡単なナビゲーションメニューですね。メニュー項目が多くなければこれで十分です。ただし、一部のユーザーは正しくリンクをタップできない場合があるので注意が必要ですね。
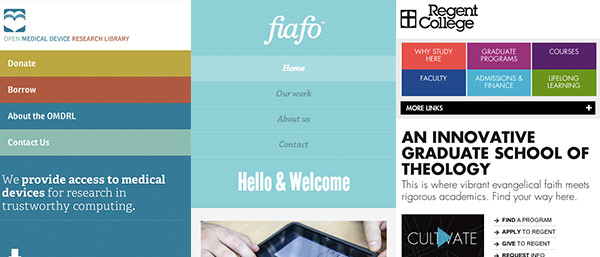
ブロックで表示する

ナビゲーション・メニュー項目をブロック化することでタップすることも容易になります。ただし、ブロックメニューを前面に押し出すレイアウトにしてしまうと立て幅を広くとってしまいがちなので注意が必要です。
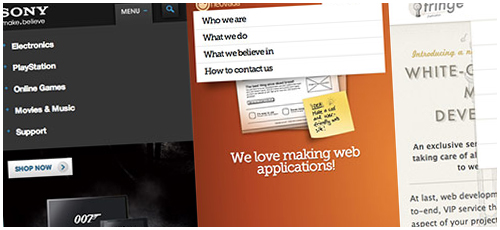
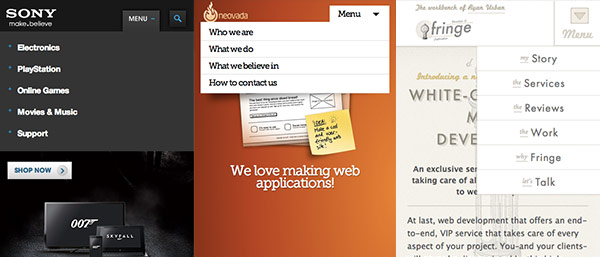
ドロップダウンメニューを選択する

ブラウザのデフォルトの選択ボックスを使用するメニュータイプです。デザインを抜きに考えれば、使い勝手がいいかもしれませんね。
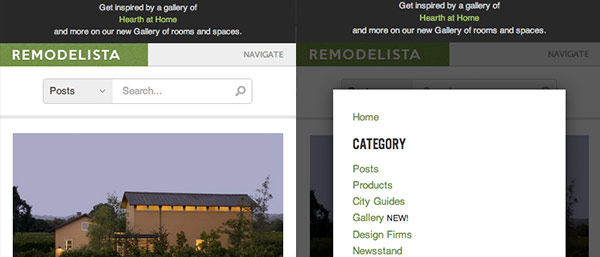
CSSのドロップダウンメニュー

ナビゲーションメニューをボタンにすることで表示/非表示を切替えるデザインです。コンテンツの上に表示されることで最も使い勝手のよいメニューかと思います。
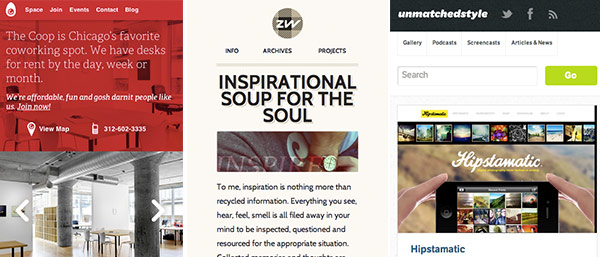
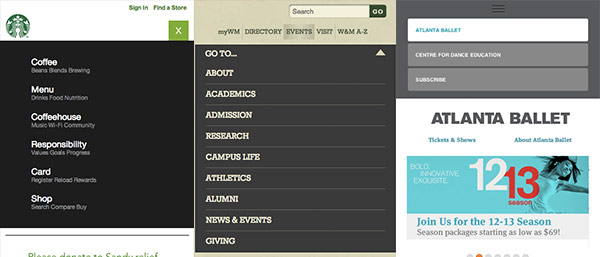
トグルメニュー

先ほどのCSSドロップダウンメニューの表示/非表示に切替えるメソッドと似てますが、こちらの場合コンテンツ全体を押し下げる形になります。
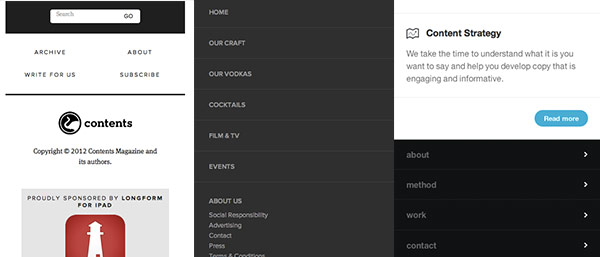
フッターアンカー

画面サイズに合わせてナビゲーションメニューのデザインを切替えるやり方です。基本的にスマートフォンぐらいのサイズの場合はヘッダー部分のメニューはアンカーリンクに置き換えられます。(メニューはフッターにまとめる。)
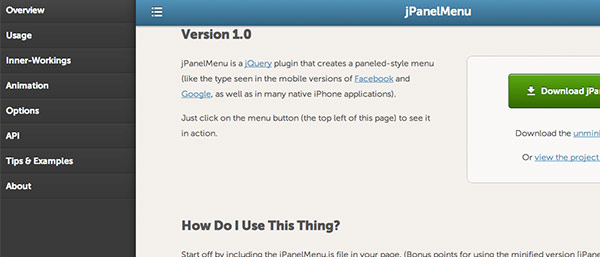
サイドパネルメニュー

jQueryを使用してサイドにメニューバーを隠す方法もありますね。(使用してみたいと気になる方はこちら)
ポップアップナビゲーション

ナビゲーションメニューをポップアップで表示させます。画像ポップアップ応用ですね。
スマートフォンやタブレットは、今後ますます増えていきます。
今まで以上に勉強していかないといけないと言う事です。
この記事が何かのお役に立つことを願っています。
こちらもあわせてどうぞ
カテゴリー別
Copyright © bansna.com All Rights Reserved.