
視覚で学ぼう!CSS3の効果がわかるジェネレーター
サイトをデザインする上でスタイルシートは、なくてはならないものです。
ある程度のことは画像を使わずCSS3だけでデザインできますが、CSS3のコードが複雑になればなるほど「ちゃんと合ってるの?」
「このコードってなんだっけ??」などそう不安に感じたことはありませんか?(*´ω`*)
「CSS3 Generator」で、煩わしい時間を短縮しよう!
まずはサイトにアクセスしてみましょう。→ CSS3 Generator
ここで用意されている効果は次の6パターンです。
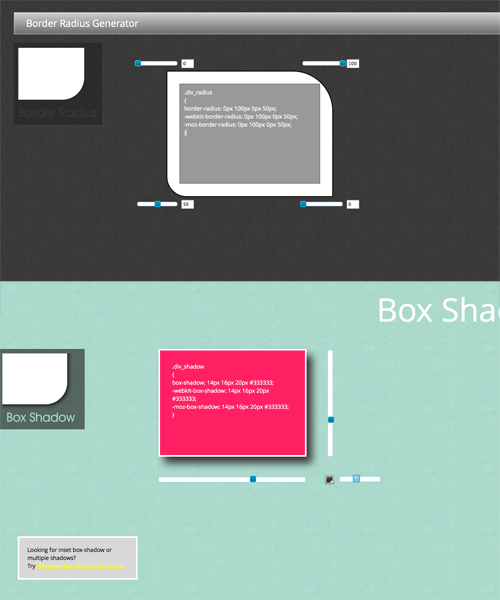
・角丸 ・ボックスシャドウ
・テキストシャドウ ・透明効果
・RGBA ・自由変形
リアルタイムでCSSに挿入するスニペットを発生させながら、都合に合わせて視覚的に効果を操作することができます。
どのように効果がついているのかを確認しながら、CSS3を学ぶことができますね。
もちろん、ここで生成されたスニペットをCSSに直接コピペで張りつけることも可能です。
簡単な効果を得るために大規模なコードのセットを書き込みする必要がなくなりますね。
こちらもあわせてどうぞ
カテゴリー別
Copyright © bansna.com All Rights Reserved.